We’re gearing up to launch a whole set of new mobile app features and as we do, we felt a little housekeeping was in order first. Since our Rich Text page has more functionality than our Information and Invitation pages, we decided to sunset our Invitation and Information pages.
Why an Invitation Page?
When we first created Yapp, the Invitation page was one of the first page types that we introduced. Since we originally developed Yapp as a mobile app builder for in-person events, the idea for this page was that it would serve as a splash page or teaser page for inviting people to your next event in the app. For example, I could share my app before my event kicked off with an Invitation page that provided app users with details about the upcoming event. Or, create an Invitation page for sharing the details of my next event with my app users.
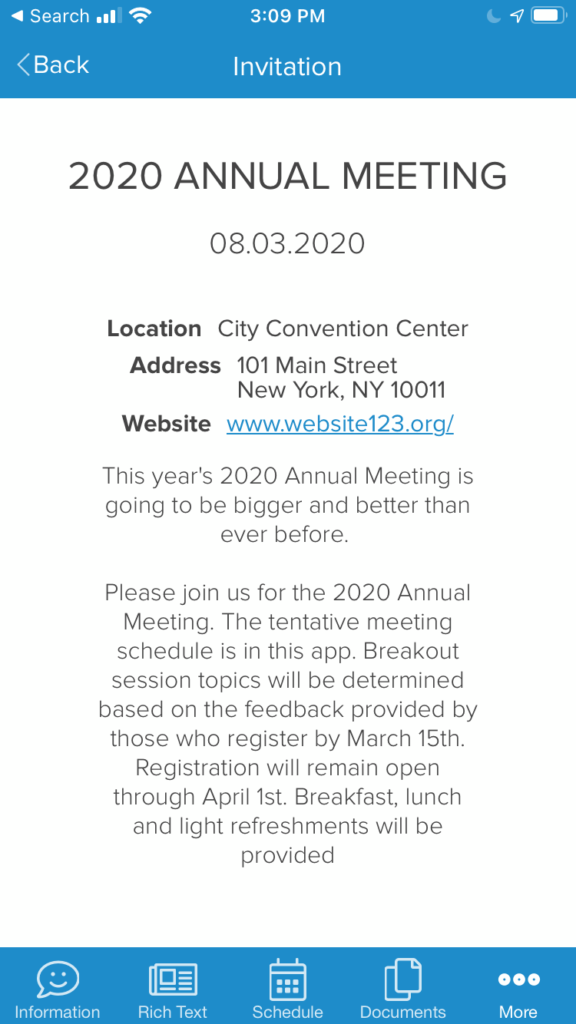
Here is an example of an Invitation page:
Some Yapp customers also confused our Invitation page with the ability to invite people to their app, which is done instead from your Yapp dashboard or privacy settings. Since it’s important for us to eliminate confusion for a good user experience, we felt removing this page would help.
To invite someone to your app, you can do the following:
- Add the email address to your privacy settings which will trigger an automatic invite email.
- Click on the share button below your app on the Yapp dashboard to share via email, QR code, Twitter, Facebook, and one-off SMS messages.
Why an Information Page?
Core to Yapp’s values are ease of use and simplicity, and our Information page was created with that mission in mind. The Information page previously was a template-based page that included a handful of fields you could fill in such as Event Name, Date, Location, and Website URL. However, as our customers grew with our platform, they needed greater flexibility and customization of their content, and soon found this page to be a little too simple for their needs.
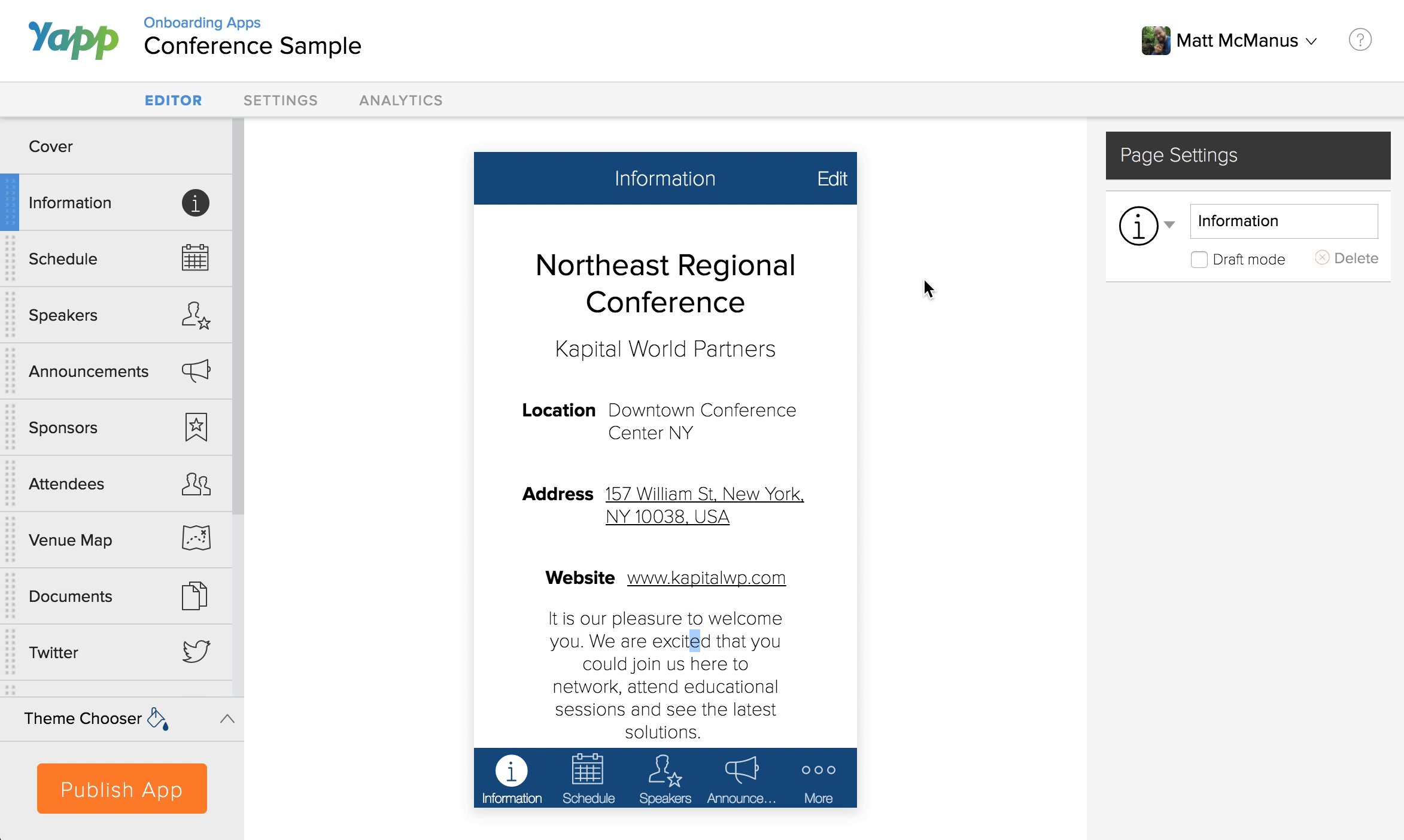
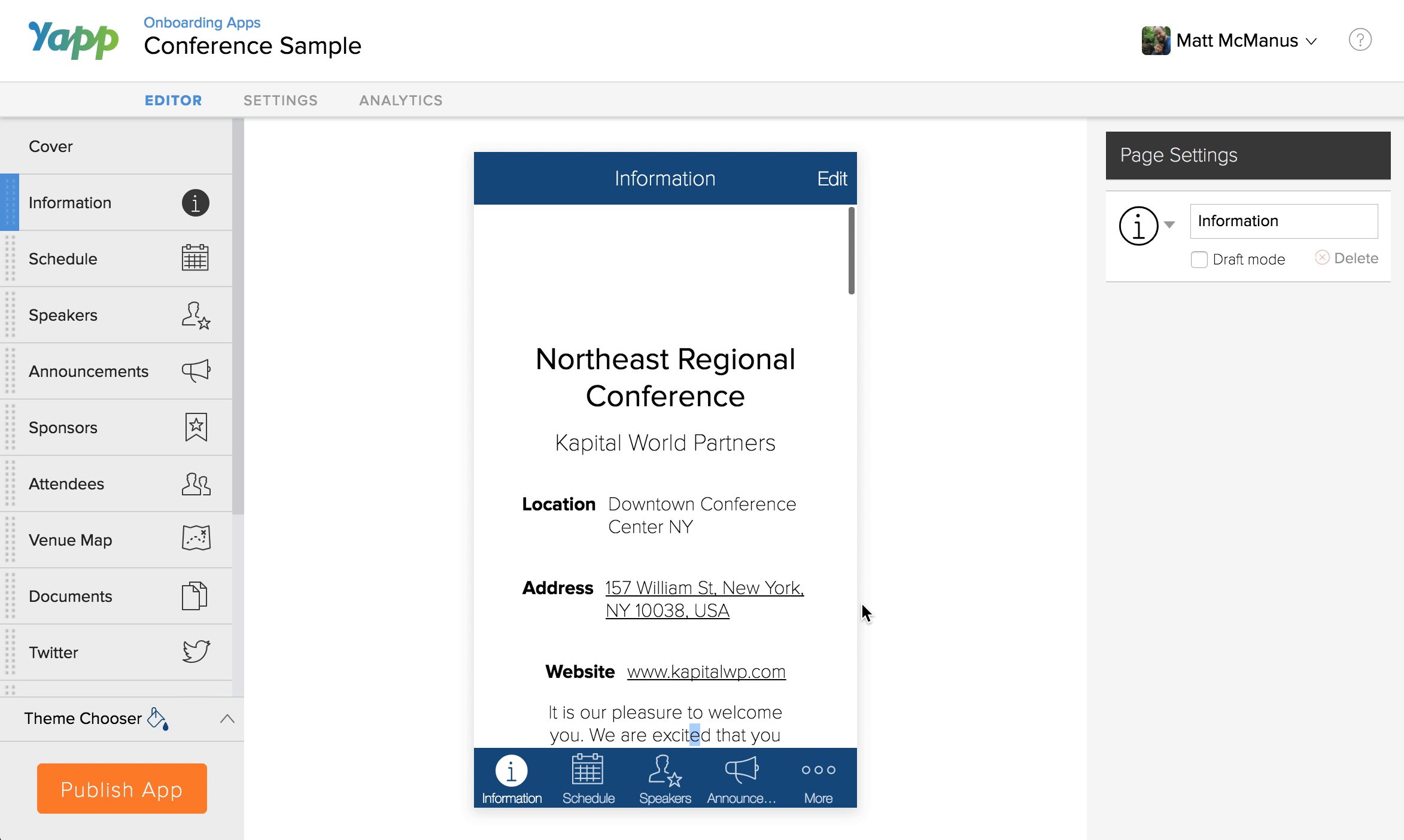
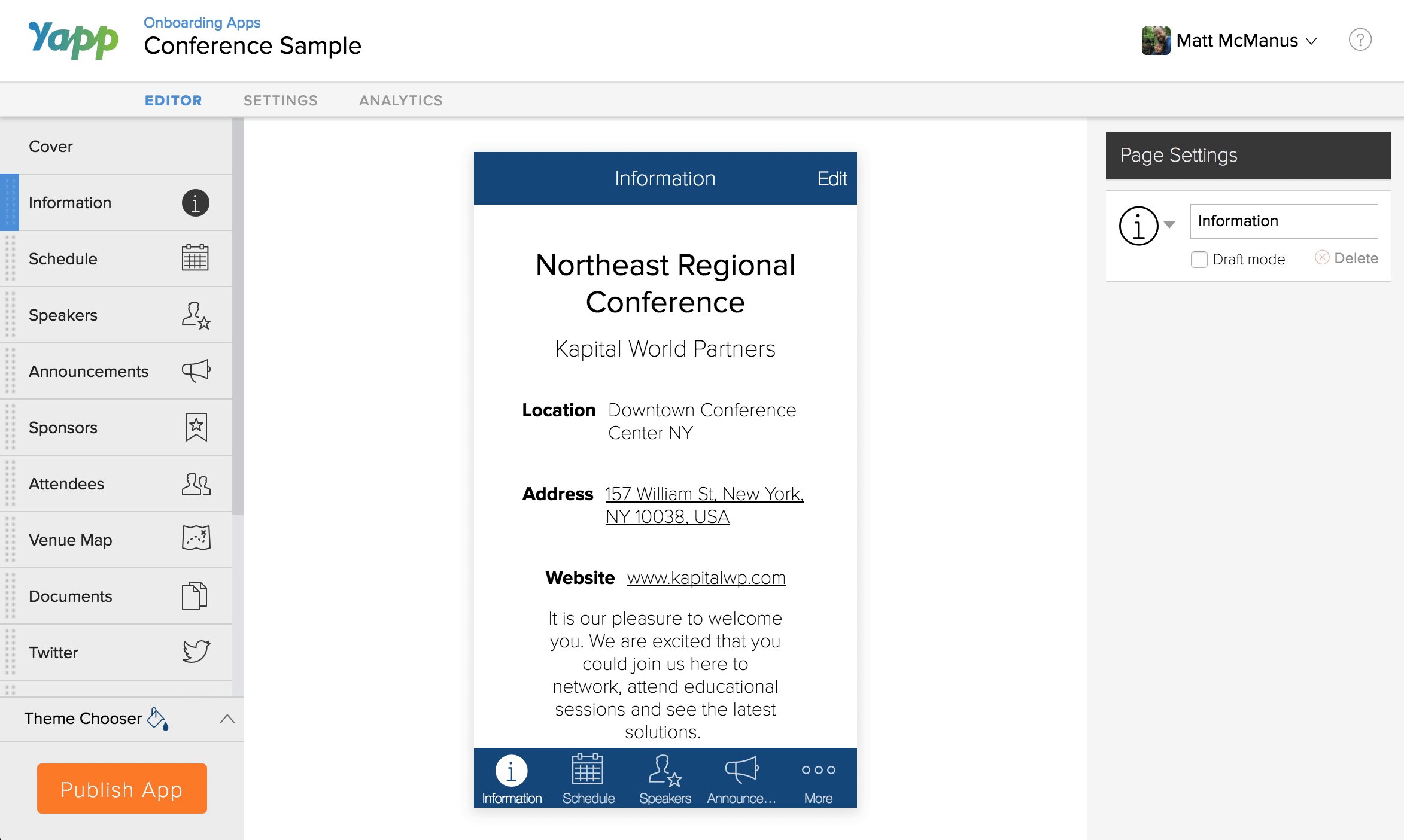
Here is an example of our basic Information page:
Now, we have our Rich Text page which allows you to add simple text and information about your event, community, organization, and app – just like you would have with an Information page. Plus, you can format text with bullets, numbered lists, headers, hyperlinks, call-to-action buttons, images, and videos. Read on to learn about using our Rich Text page in place of the Info page.
Benefits of the Rich Text Page
Our Rich Text page is one of our most flexible page types in our Yapp Editor, which is why it has taken precedence over our Information and Invitation pages. With Rich Text Editing you can:
- Add bullets and numbered lists
- Bold, italicize, and align text
- Add H1, H2, and H3 section headers
- Include JPEG and PNG images
- Insert YouTube and Vimeo videos
- Hyperlink text to link to external sites or in-page pages
- Add call-to-action buttons for visually engaging links
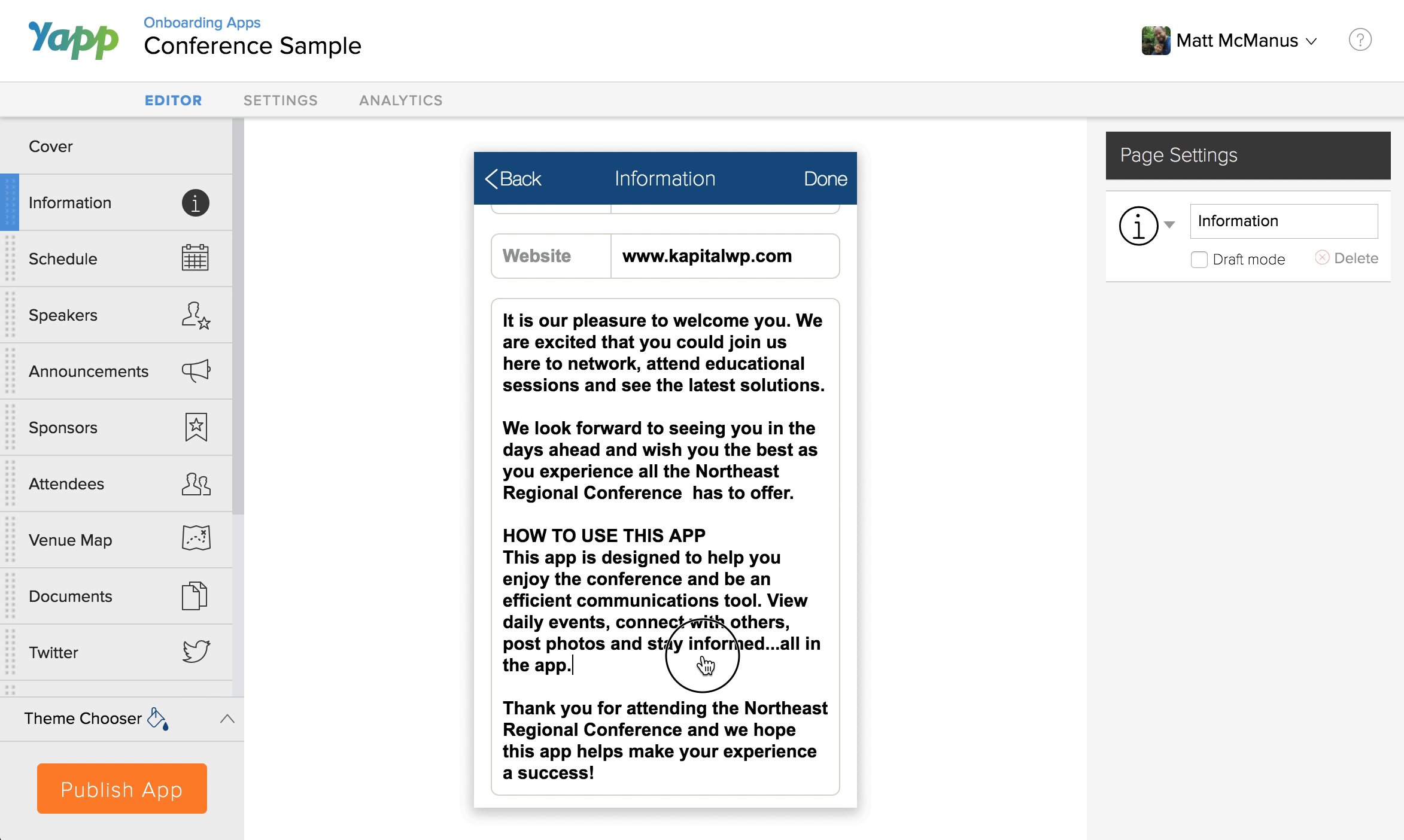
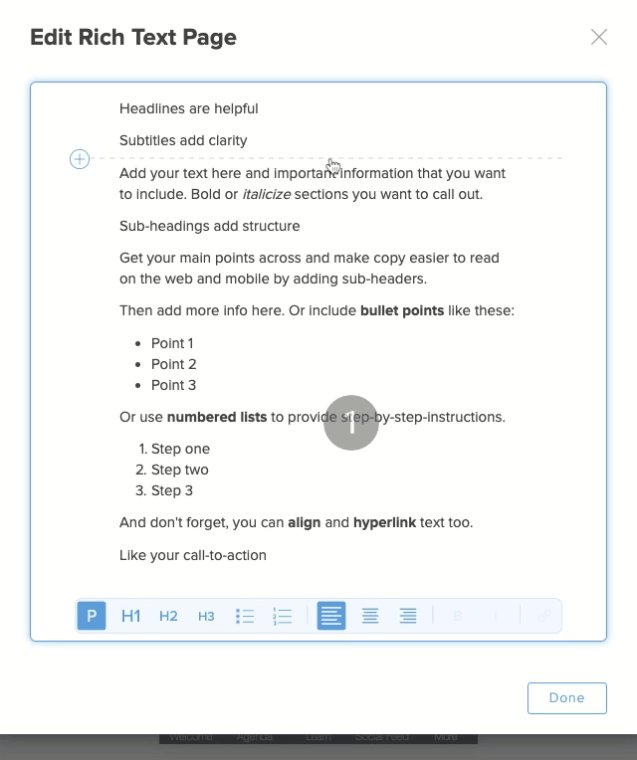
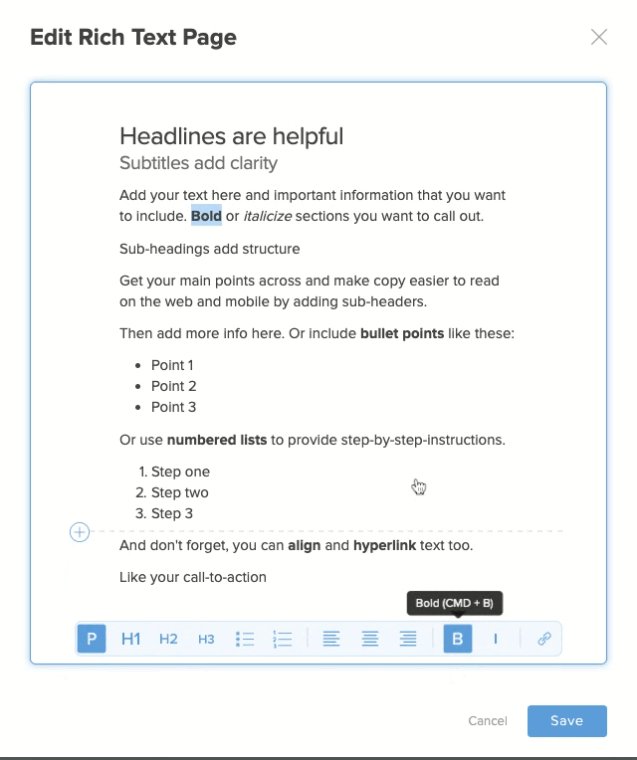
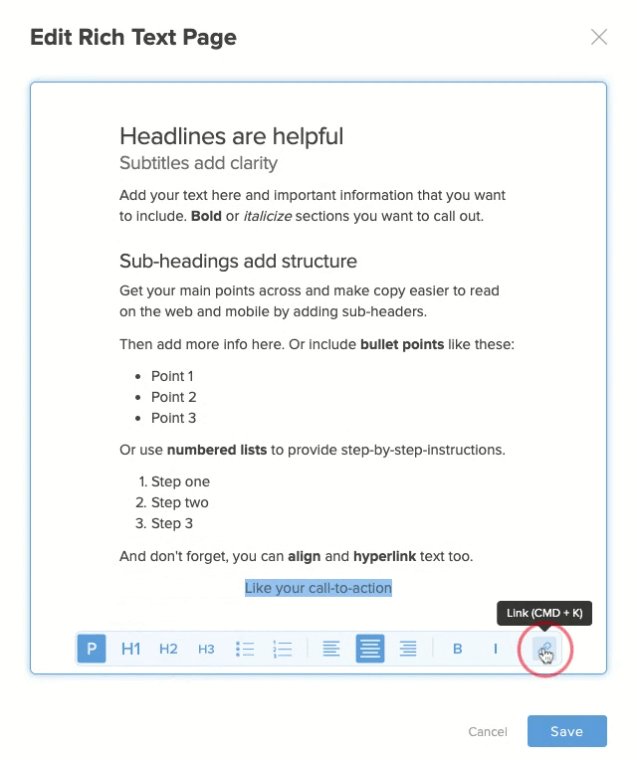
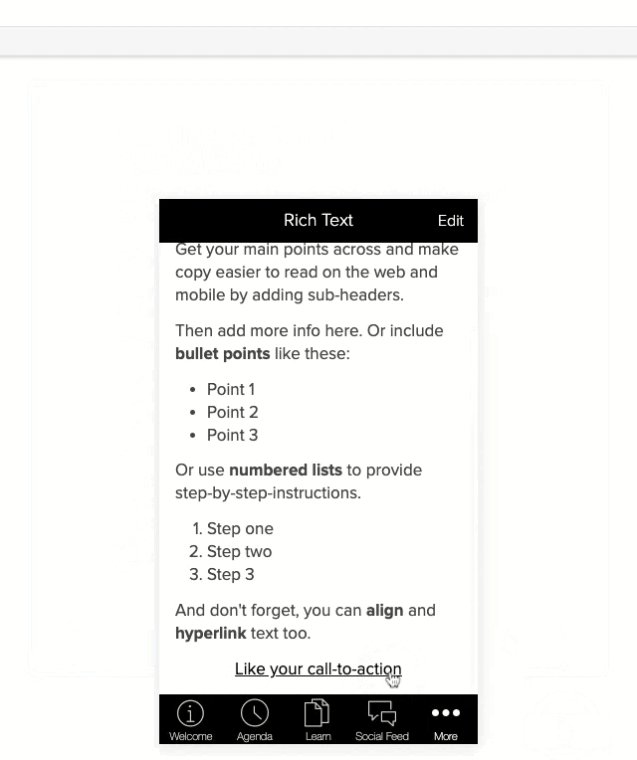
Here is an example of our Rich Text page editing:
Migrating Your Invite & Info Pages
If you currently have Invitation and/or Information pages created in your mobile app(s), these pages will automatically be converted to Rich Text pages on our back-end, and there is nothing you need to do. The content should render and display exactly as you had it before – only with Rich Text functionality. However, if the content is not displaying correctly, please message us at support@yapp.us or start a live support chat with us so we may assist you.
What’s Next?
Now that we’ve tidied things up a bit, we’re ready to move forward with more exciting and useful features for your Yapp mobile apps. Some features that we have planned as part of our product roadmap include, but are not limited to:
- Improved internationalization of your apps
- Uploading videos (not just images) to your Social Feed pages
- Better functionality and design when viewing an app from your laptop/desktop
While we hope to release these features in 2021, our timeframe may change based on what our users need the most. So stay tuned for product updates and more with our YappStories.